
Project Overview
Company: Ride Wild (Formerly Wild Gypsy Tour)
Project: Custom Website
Company Description
Ride Wild is a Powersports & Adventures Collective that hosts women-led events across the country. The company’s products to consumers are primarily events, but also include limited merchandise. The company’s value to sponsors and partners is its highly engaged community (both in-person and on social media), as well as its original and relevant content creation. Ride Wild’s community can be seen in person at events, but is also actively engaged with Ride Wild’s social presence (>16k followers on Instagram).
Problem
The company’s existing website and system for selling tickets had a number of key painpoints:
Lacked a centralized platform to maintain sales and customer data
Incurred too many costs using platforms like EventBrite to sell tickets
Needed a stronger e-commerce platform upon which to grow the business
Needed an improved and automated process to guest registration & check-in (i.e. collecting relevant guest information, having guests sign waivers, and agree to Ride Wild policies). All of which would facilitate a streamlined in-person check-in
My Role
As the second hand to the Founder, I had experienced all facets of the business – event marketing and sales, event planning, event producing, event hosting, guest registration & check-in, guest communication, customer service, and more. Through first-hand experience, I was able to take inventory of what was working and what was not working (from both the perspective of the guest and Ride Wild, as the producer.) Taking these things into consideration, alongside real-time feedback through managing customer service (both in person and digitally), I led the process in scoping the new website’s vision, roadmap, and critical user stories.
FLOW CHART & WIREFRAMES
At this stage in the company’s existence, it had roughly three years worth of experience hosting events and selling tickets without a custom platform. These years of experience enriched us with user feedback, insights, and painpoints that we could address through a custom platform. In collaboration with the Founder, we began to scope the site in terms of the key pages that are needed. I used Illustrator to create a Flow Chart to visualize our ideas.
As we were getting clearer on the site’s features and requirements, I also began to research HTML templates from Themeforest. After quite a bit of research and ideation, we selected Aqura, and I began to wireframe the look of various pages in Illustrator.
BACKEND: INTEGRATIONS & DATABASE
As the framework of the site became clearer, our focus pivoted to working with our Developer (Fountainhead Design) to get the backend (aka “plumbing”) built. Given our existing operations, we knew it was important for us to have the ability to integrate with EventBrite, MailChimp, and Square.
EventBrite - we wanted this integration so that we could get existing sales data on existing guests into the centralized database. We also wanted to leave the option open to promote ticket sales through EventBrite if it was ever needed in the future (depending on co-produced events/partnerships, etc.)
MailChimp - we wanted this integration so that we could autogenerate audience tags in MailChimp for each event, and automatically assign tags to people who purchase tickets to a specific event. This way we would have ready-made lists to use to send direct communication to guests for specific events they plan on attending. We also wanted this integration so that we could give users the ability to manage their subscriptions themselves through their own account with Ride Wild’s website.
Square - after researching a variety of payment processors, I recommended that Ride Wild move forward with Square. It provided the most flexibility in terms of handling both e-commerce payments and in-person payments. Also, Ride Wild, at my recommendation, had already been using Square as the payment processor in its Ecwid storefront for merchandise sales when the website was still a Squarespace template.
In addition to these integrations, we implemented website data tracking through Google Analytics.
CORE FEATURES
The main functionality we prioritized for the launch of the website was based on knowledge we had gained through actual experience over the course of Ride Wild’s 3 years of existence. The launch of the website on December 1st, 2020 included:
Ability for users to create an account and login to their own user dashboard
Ability to review orders, add shipping addresses, and manage their profile
Ability for Ride Wild to sell tickets to events
Ability for guests to see all events in a map view, and to browse both past and up-coming events
Ability for guests to purchase multiple tickets and assign them to friends
Ability for guests to transfer their ticket to someone else (if they could no longer attend), and automate that transfer of payment (new guest pays, and once payment is received the original guest is reimbursed)
Ability to complete Event Registration post-purchasing a ticket. Event Registration includes: signing a waiver, and completing guest information (both of which were written & designed by me). This is a workflow that continues to undergo rapid iteration given user feedback, having made over 100 ticket sales through the platform since its launch.
Implement policies around Refunds, Cancellations & Transfers. I wrote the policy, seen here.
Ability for Ride Wild to sell merchandise
Ability to send automated emails to guests in response to purchasing decisions and in reponse to creating an account, and/or subscribing to Ride Wild’s emails. All automated emails were written and designed by me in Illustrator.
ITERATION & BACKLOG MAINTENANCE
Since launch, we’ve continued to iterate and refine existing workflows while also building out new ones. We use Monday.com to manage our user stories and backlog. We also scope features in more detail through sketches and discussion shared on this platform, as well.
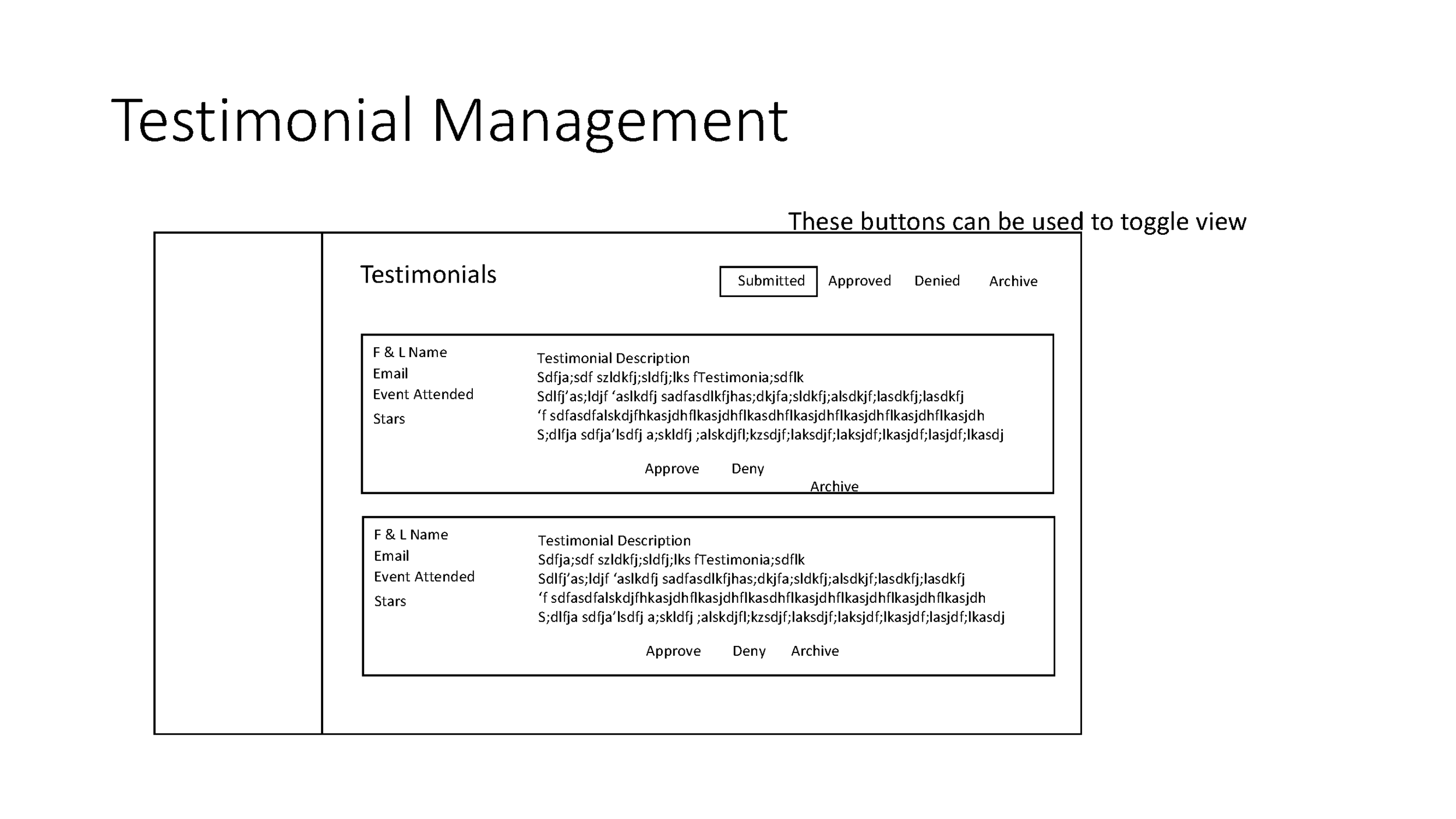
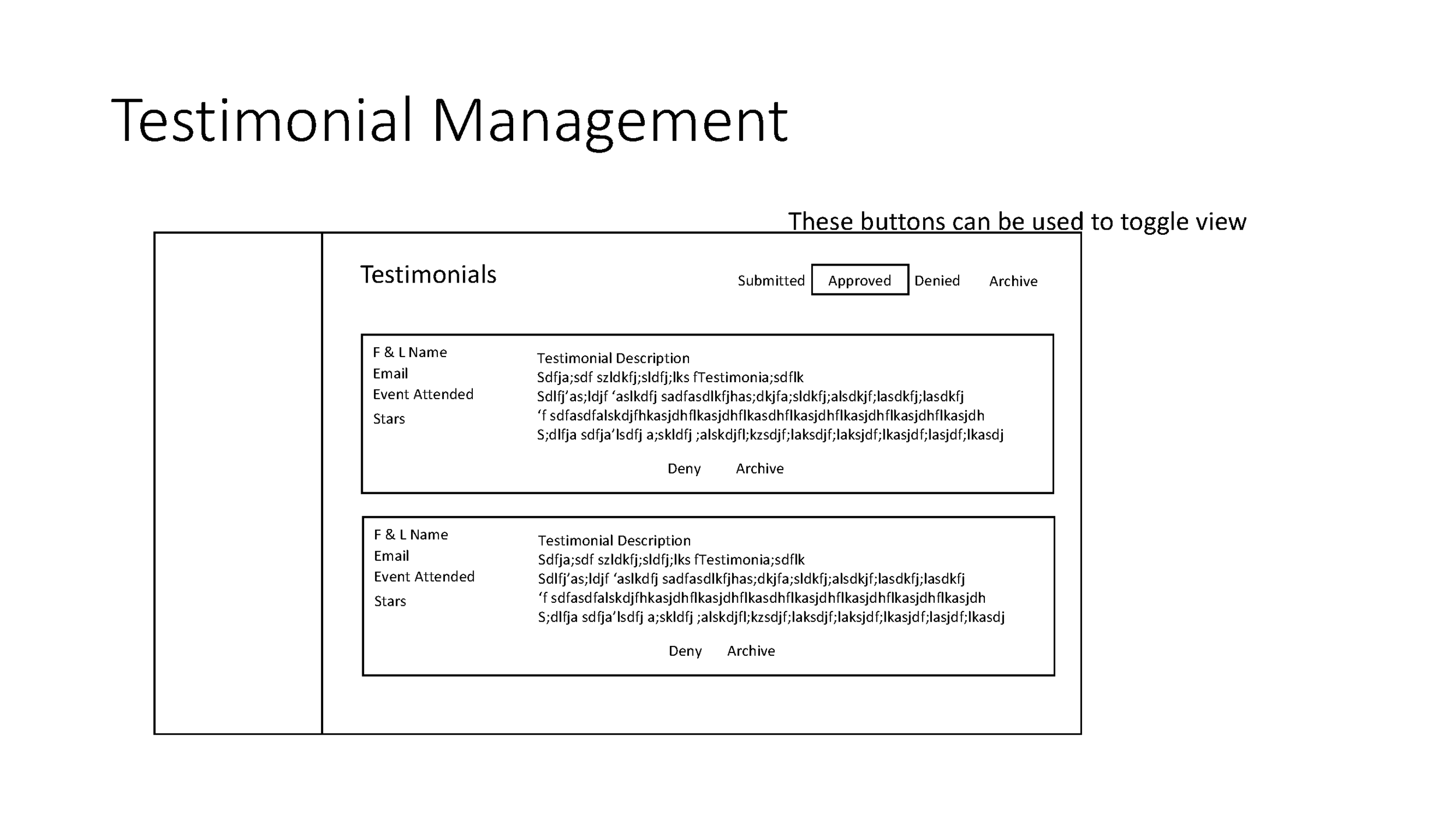
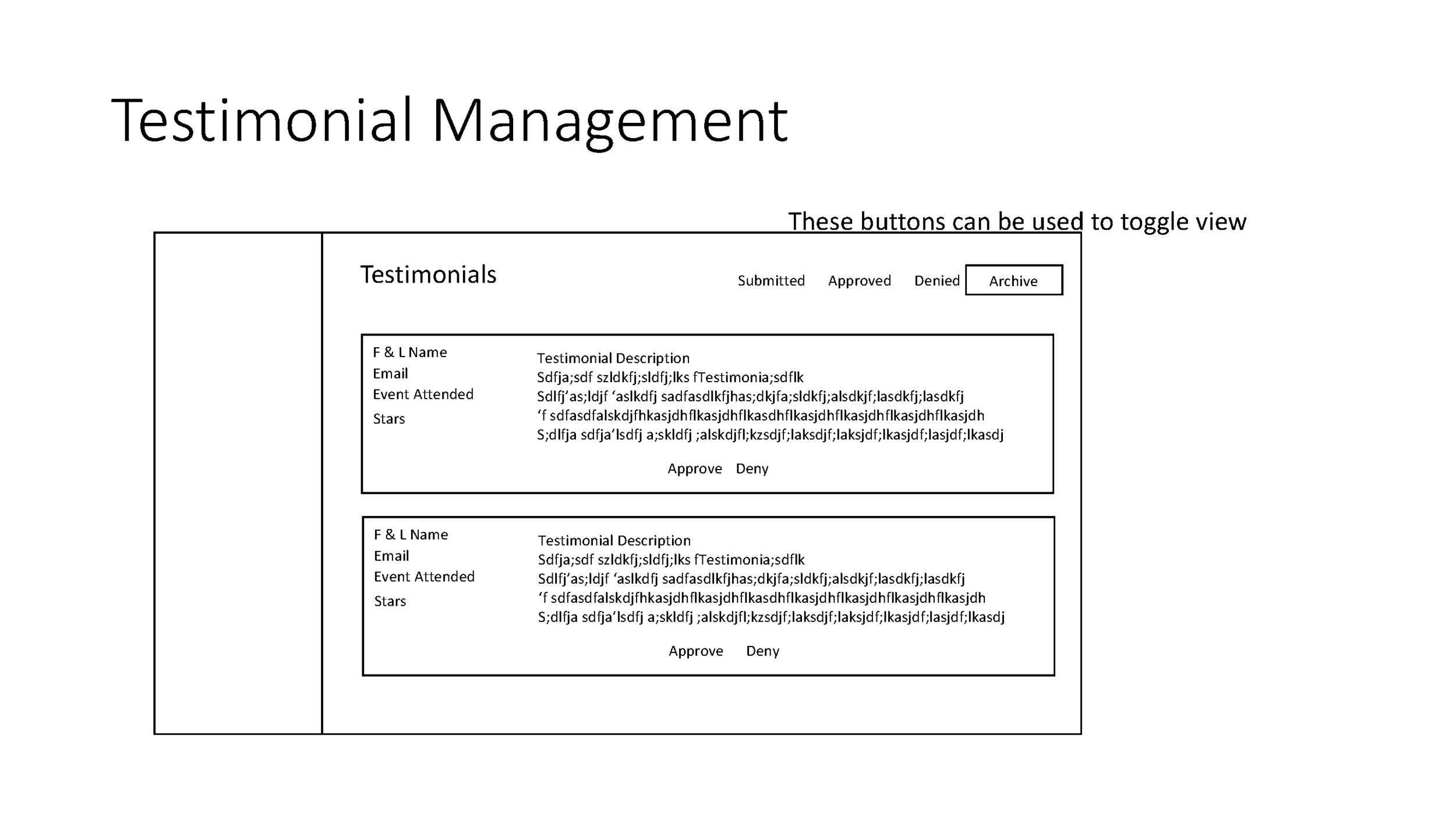
A great example of this is the Testimonial feature we want to implement. In our backlog, we have the goal to implement the ability for users to submit testimonials about their experiences through Ride Wild’s website. I’ve sketched out, through wireframing, a potential process for how that could be managed in the Admin Dashboard. Sketches like these drive our conversation around implementing new features when they are assigned to a sprint.




UPDATES SINCE LAUNCH
FEATURES
From an admin perspective, we rolled out a robust discount/promo code functionality that allows us to have dedicated marketing strategies leveraging price promotions. We also continue to refine dashboard reporting, database management, and field entry/form design for things like building the itineraries and rides for events. This is all in addition to a number of other items thave are scoped in the backlog.
From a user perspective, we have continued to streamline the registration process and improve the UI/UX to make it more intuitive and easy to understand. We have also enabled the ability for users to pay 50% upfront for ticket purchases, with the remaining 50% due no later than 30 days prior to the event. Right now, users have to access their Event Registration or Order Details to complete their purchase, we are working on making this an automated charge that users receive 30 days prior to an event. We also have features in the backlog that would enable more interaction amongst users on the Ride Wild platform.
METRICS SINCE LAUNCH
Over 100 sales, equalling over $30K
Over 130 user accounts made
Instagram audience increased by over 2K followers (now over 16K)




